前言
GitHub Actions 是 GitHub 推出的持续集成服务,语法介绍可以看 官方文档 或者 阮一峰老师的博客。于是本着折腾的心思来自动发布一个 vue 应用到自己的 GitHub Pages。
创建项目
使用 vue-cli 创建一个简单的 vue 项目
vue create github-actions-demo
Vue Router 不要选择 History 模式,发布到 github page 是一个纯前端静态页面,而 History 模式需要后台配置支持。
项目创建完成后,还需要在 vue.config.js 中设置正确的 publicPath。
如果打算将项目部署到 https://<USERNAME>.github.io/ 上,publicPath 默认为 "/" 可以忽略这个参数。
如果打算将项目部署到 https://<USERNAME>.github.io/<REPO>/ 上(即仓库地址为 https://github.com/<USERNAME>/<REPO>),将 publicPath 设为 "/<REPO>/"。举个例子,如果仓库名字为 “my-project”,那么 vue.config.js 的内容应如下所示:
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/my-project/'
: '/'
}
准备工作
创建一个 GitHub 仓库,以及配置 GitHub 密钥。
-
申请一个 access tokens
点击头像
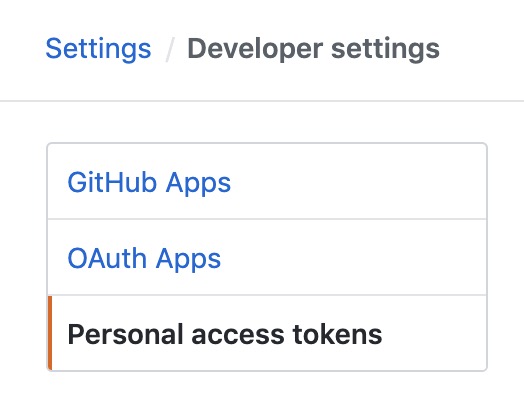
Setting>Developer setttings>Personal access tokens
点击
Generate new token按钮,勾选好权限生成 token,记下生成的 token 之后需要用到。 -
在创建的仓库中点击
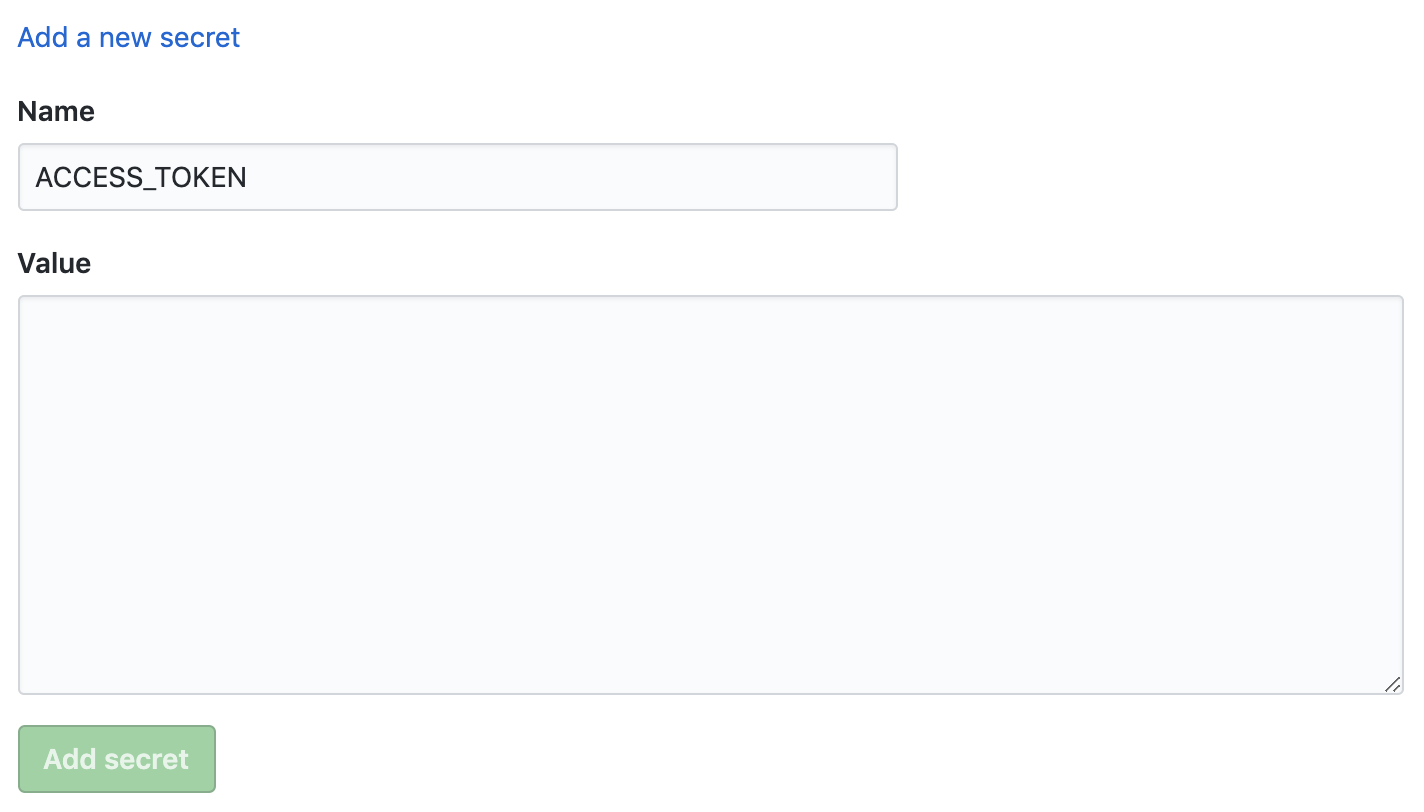
Settings>Secrets>Add a new secret
Name 随意填写,Value 填入刚申请的 token 值
编写 yml 文件
name: GitHub Actions Build and Deploy Demo
on:
push:
branches:
- master # 整个流程在master分支发生push事件时触发
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Build and Deploy
uses: JamesIves/github-pages-deploy-action@releases/v2
env:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }} # 密钥
BRANCH: gh-pages # 发布分支
FOLDER: dist # vue-cli build 后的目录
BUILD_SCRIPT: npm install && npm run build # 构建脚本
最后工作
保存文件后,将整个仓库推送到 GitHub,完整的 代码仓库 在这里。
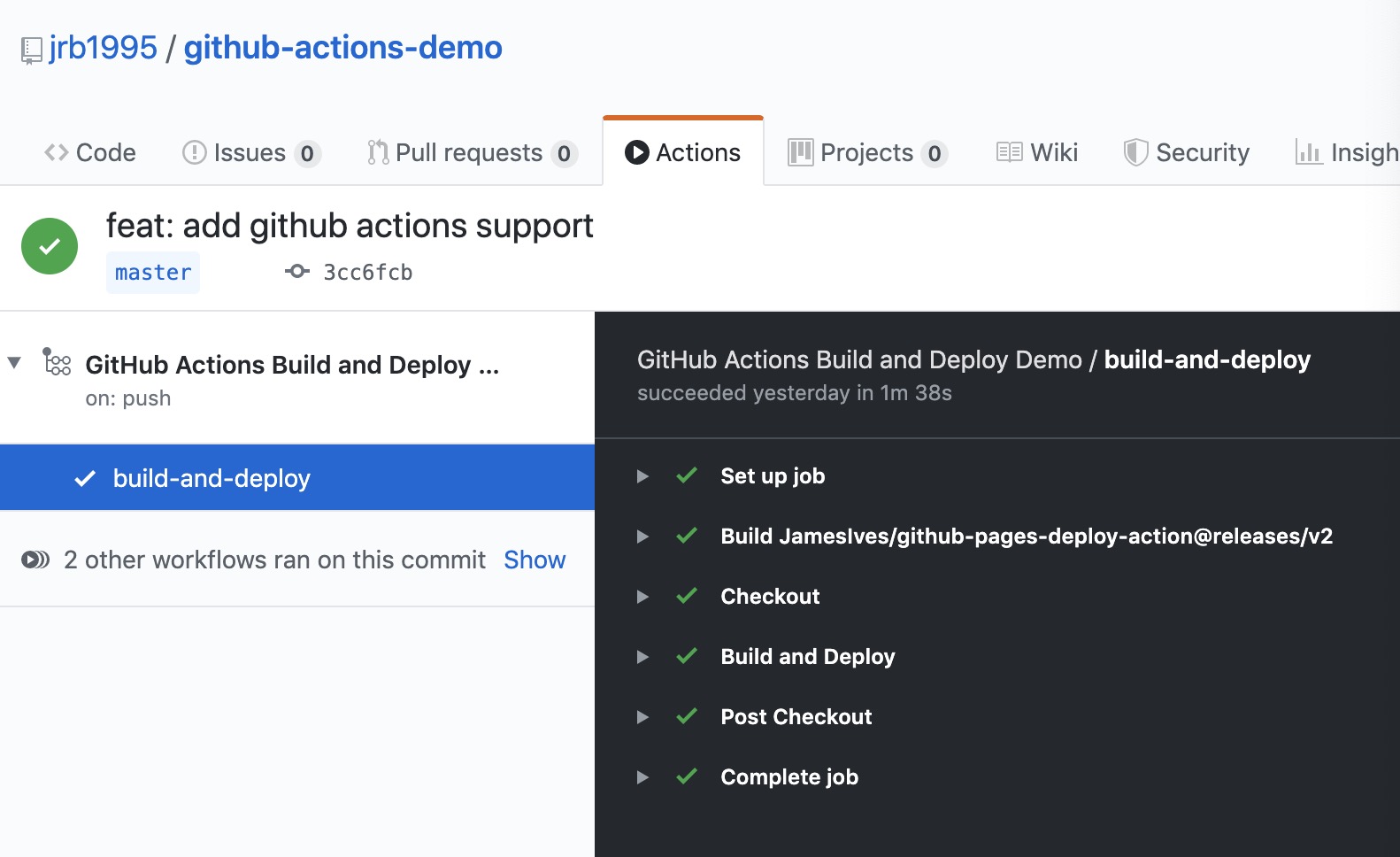
Actions 开始自动运行,接着等待它完成。

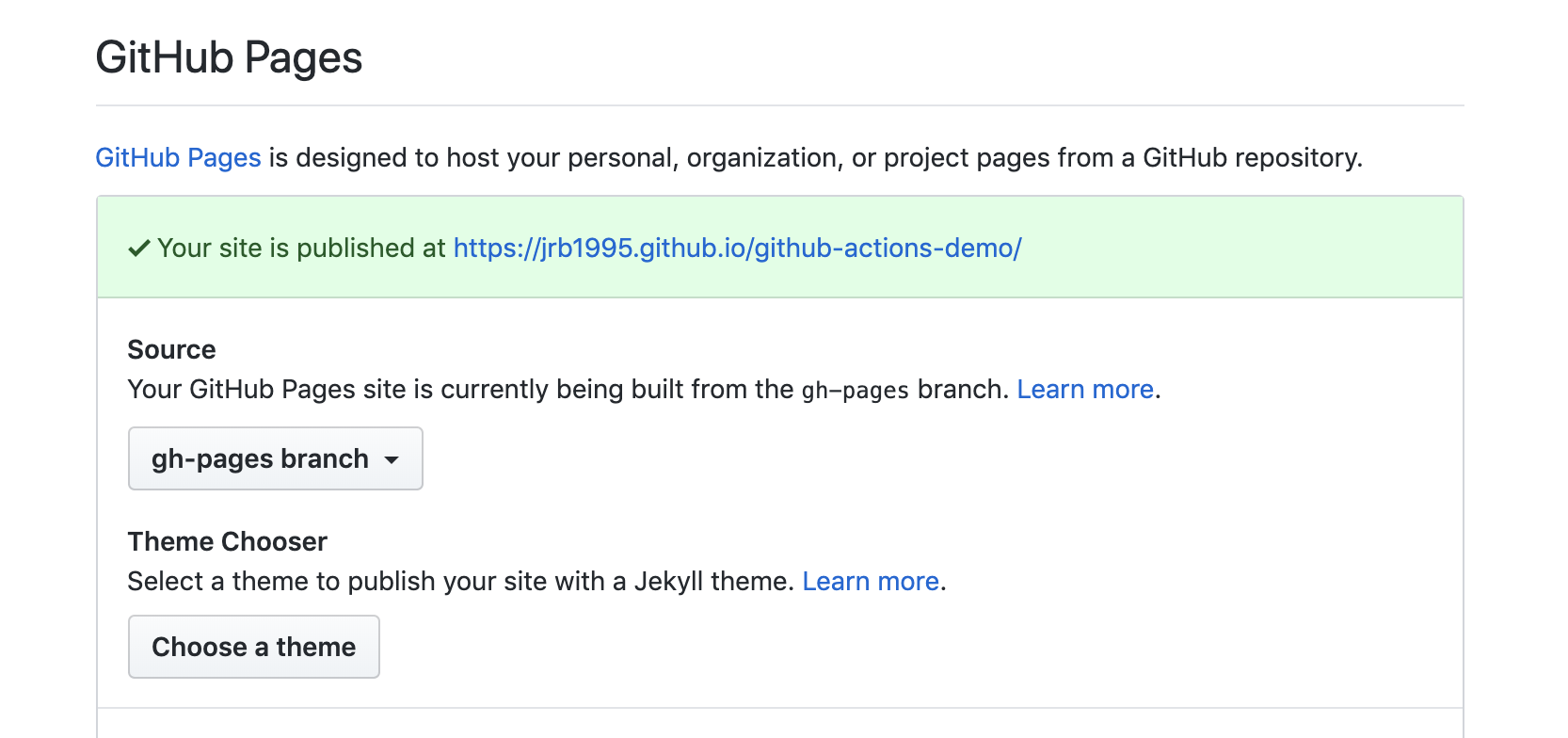
等 workflow 运行结束,访问 GitHub Page 就可以看到页面了。

以后,每次修改后推送源码,GitHub Actions 都会自动运行,将构建产物发布到网页。
GitHub Page 会有生效时间,在 Settings 中 GitHub Pages 看到配置如下时就可以正常访问了。